Минимизированный css
Для начала нам нужно скачать и установить nodejs, установка простая, особых сложностей там нету, просто нажимаем всегда далее, поэтому пункт установки nodejs особо описывать не буду(рекомендую только выбрать версию LTS как более стабильную).
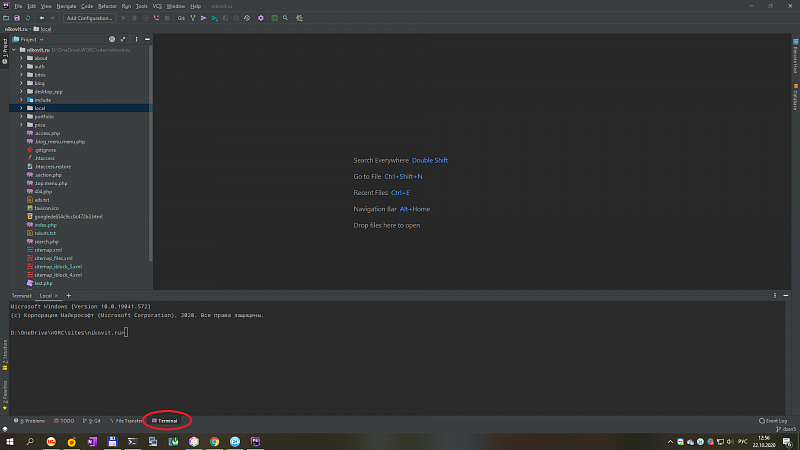
После установки открываем консоль, либо встроенный терминал в PhpStorm:
 [spoiler]
[spoiler]И устанавливаем csso-cli необходимую для генерации минимизированных версий css файлов:
|
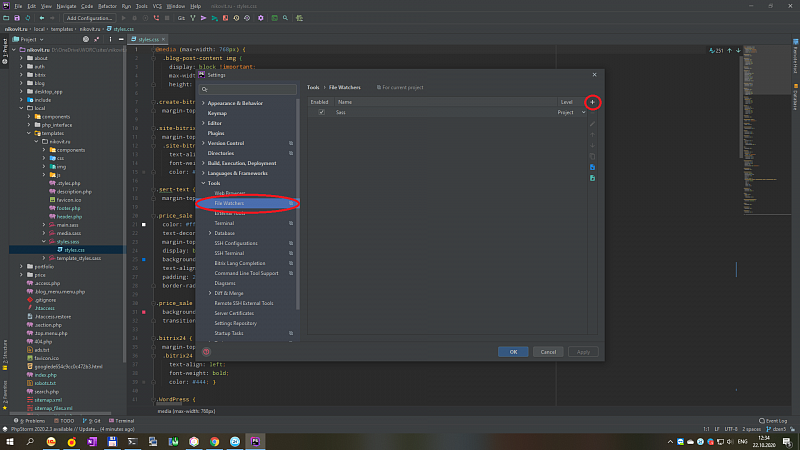
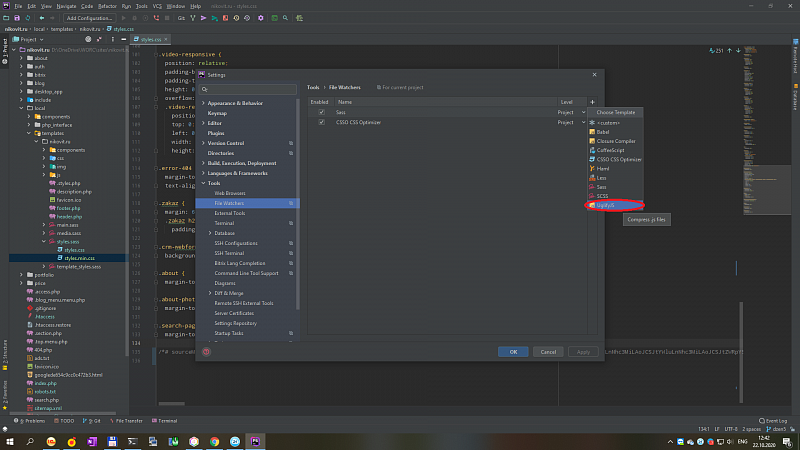
Далее настраиваем File Watchers в PhpStorm, File -> Settings, нажимаем кнопку плюсика справа:

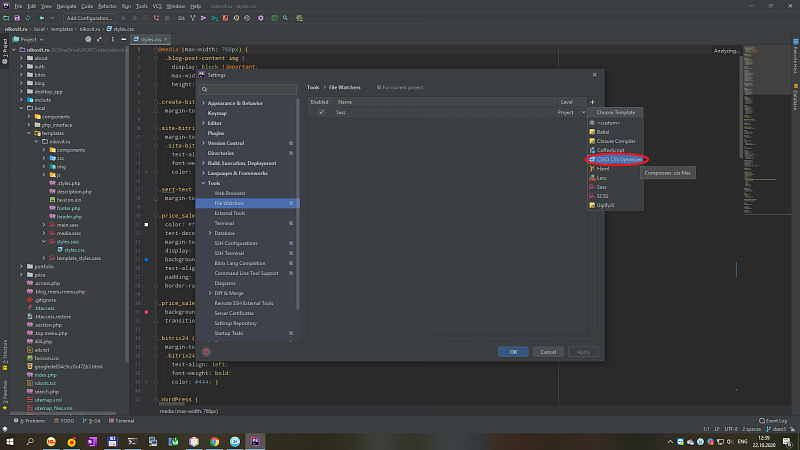
и выбираем пункт CSSO CSS Optimizer

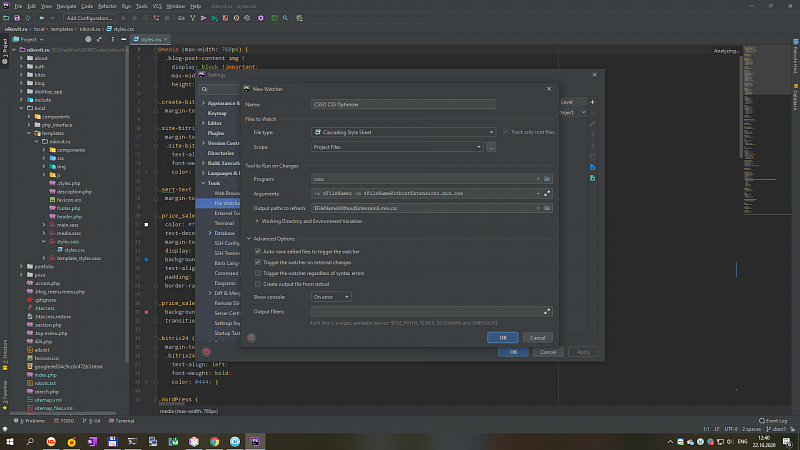
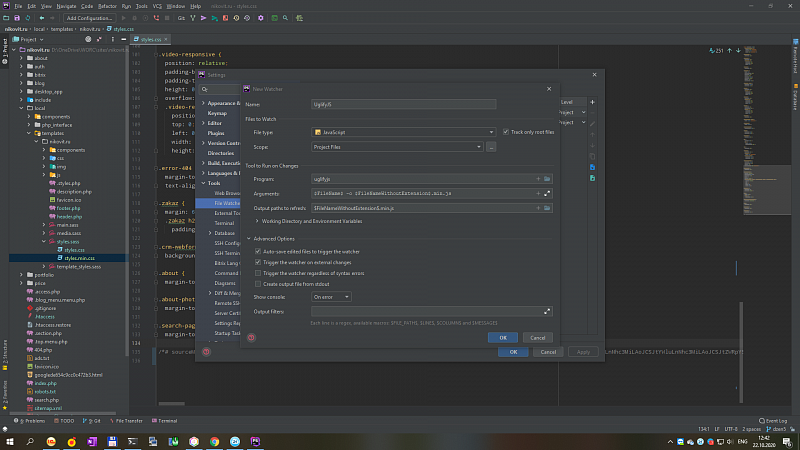
В появившемся окне параметры можно оставить по умолчанию.

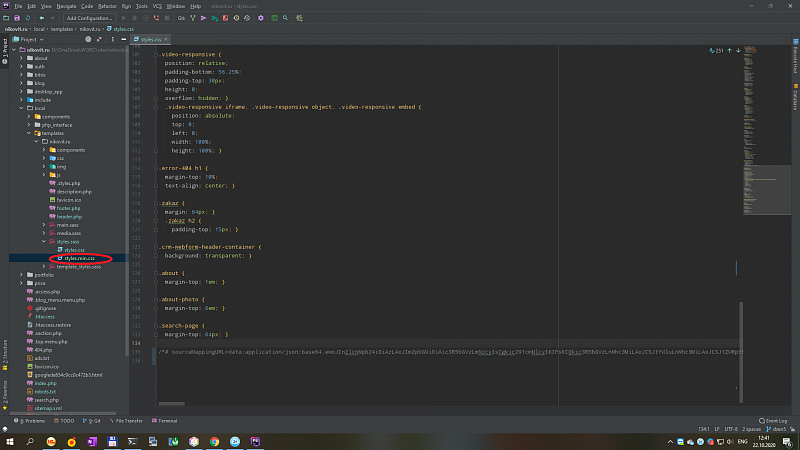
Вот и все теперь при редактировании файла css рядом с редактируемым файлом будет создаваться минимизирования копия.

Минимизированный JS
Т.к. nodejs у нас уже установлен то перейдем сразу к установке uglify-js - утилиты для минимизации js.
|
После установки настраиваем File Watchers, File -> Settings, нажимаем кнопку плюсика справа и выбираем пункт Uglify-js

В открывшемся окне настроек также ничего не меняем, оставляем все по умолчанию.

Все, теперь у нас создаются минимизированные файлы css и js, эта инструкция также актуальна для IntelliJ IDEA, PyCharm, WebStorm.
либо ставить галку (отрабатывать с ошибками), либо исправлять в исходном файле.