0
12.06.2024
10:40
12.06.2024 10:40:25
В файле:
/bitrix/php_interface/after_connect_d7.php
добавляем строку:
$this->queryExecute("SET innodb_strict_mode=0");
12.06.2024 10:40 12.06.2024 10:40:25
0
22.10.2023
18:48
22.10.2023 18:48:49
При запуске OpenServer появляется ошибка:
openserver cannot create file hosts
Попробуйте изменить права на файл hosts, командой, консоль cmd нужно запускать от имени администратора:
attrib.exe -s -r -h -a C:\Windows\system32\drivers\etc\hosts
22.10.2023 18:48 22.10.2023 18:48:49
0
30.05.2023
06:46
30.05.2023 06:46:59
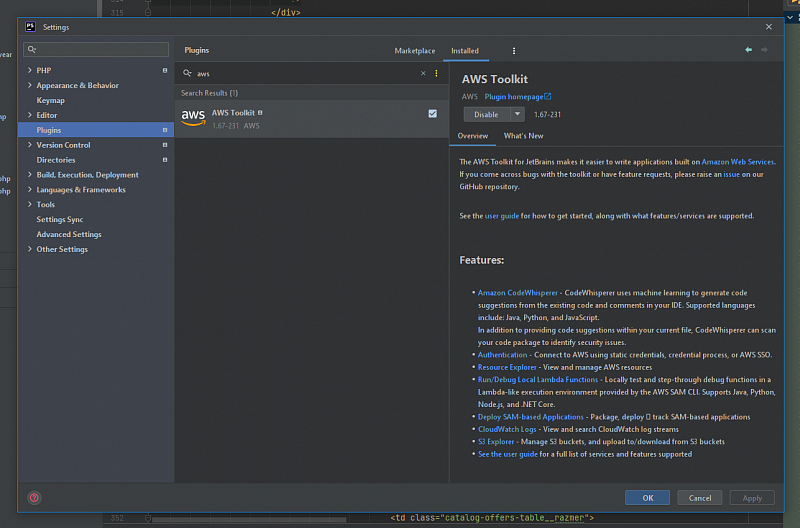
Так как githab copilot в россии не работает я перешел на CodeWhisperer от Amazon.
Для установки CodeWhisperer в PhpStorm переходим в меню
File -> Settings , выбираем пункт
Plugins Находим плугин AWS Toolkit и устанавливаем.
30.05.2023 06:46 30.05.2023 06:46:59
0
19.04.2023
07:47
19.04.2023 07:47:25
Для запуска selenium на сервере ubunty или debian без графического интерфейса, скачиваем последнею версию браузера Chrome
wget -nc https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
устанавливаем браузер
apt install -f ./google-chrome-stable_current_amd64.deb
устанавливаем selenium и webdriver-manager
pip install selenium webdriver-manager
создаем и запускаем скрипт, например на python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManager
options = Options()
options.add_argument('--headless')
options.add_argument('--no-sandbox')
options.add_argument('--disable-dev-shm-usage')
driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()), options=options)
driver.get("https://www.python.org/")
print(driver.title)
driver.close()
19.04.2023 07:47 19.04.2023 07:47:25
0
28.03.2023
06:20
28.03.2023 06:20:45
В последнее время получил распространение вирус который создает файлы свои .htaccess во всех директориях сайта.
Если у вас сайт под управлением битрикса то воспользуйтесь "сканером безопасности" в админке битрикса, чаще всего он находит исходные файлы php из которых распространяется вирус, и следуйте рекомендациям сканера, постарайтесь устранить все проблемы.
Но иногда в админку из-за модифицированного файла .htaccess не зайти.
Найти и удалить все файлы .htaccess можно с помощью следующей команды, предварительно перейдя в директорию сайта.
find . -type f -name ".htaccess" -exec rm -v {} \;
Затем нужно заменить .htaccess на свой .htaccess.restore и запретить его изменять с помощью chattr.
chattr -i .htaccess; cp .htaccess.restore .htaccess; chattr +i .htaccess
28.03.2023 06:20 28.03.2023 06:20:45
0
24.01.2023
06:28
24.01.2023 06:28:08
Получаем местоположение из заказа по номеру заказа
$db_props = CSaleOrderPropsValue::GetOrderProps("номер_заказа");
while ($arProps = $db_props->Fetch())
{
if ($arProps["TYPE"]=="LOCATION")
{
$arVal = CSaleLocation::GetByID($arProps["VALUE"], LANGUAGE_ID);
echo htmlspecialchars($arVal["COUNTRY_NAME"]." - ".$arVal["CITY_NAME"]);
}
}
24.01.2023 06:28 24.01.2023 06:28:08