0
17.01.2026
22:12
17.01.2026 22:12:57
Valve продолжает радовать игроков регулярными тематическими фестивалями и грандиозными сезонными распродажами. Мы собрали для вас полный хронологический список всех анонсированных ивентов на 2026 год. Отмечайте даты в календаре, чтобы не пропустить возможность найти новые любимые игры или выгодно пополнить свою коллекцию.
17.01.2026 22:12 17.01.2026 22:12:57
0
27.08.2025
11:14
27.08.2025 11:14:00
Этот скрипт выгружает все элементы инфоблока в файл csv
<?php
use Bitrix\Main\Loader;
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php");
if (!Loader::includeModule("iblock")) {
die("Модуль Инфоблоки не подключен");
}
$IBLOCK_ID = 55;
$FILE_PATH = $_SERVER["DOCUMENT_ROOT"] . "/upload/export_iblock_{$IBLOCK_ID}.csv";
// Получаем список всех свойств инфоблока
$arProps = [];
$rsProps = CIBlockProperty::GetList(
["SORT"=>"ASC"],
["IBLOCK_ID"=>$IBLOCK_ID, "ACTIVE"=>"Y"]
);
while ($arProp = $rsProps->Fetch()) {
$arProps[$arProp["CODE"]] = $arProp;
}
// Заголовки для CSV: ID, NAME + все свойства
$headers = ["ID", "NAME"];
foreach ($arProps as $code => $prop) {
$headers[] = $prop["CODE"];
}
$fp = fopen($FILE_PATH, "w");
fputcsv($fp, $headers, ";");
// Выбираем элементы инфоблока
$arSelect = ["ID", "IBLOCK_ID", "NAME"];
$arFilter = ["IBLOCK_ID" => $IBLOCK_ID, "ACTIVE" => "Y"];
$res = CIBlockElement::GetList(["ID"=>"ASC"], $arFilter, false, false, $arSelect);
while ($arItem = $res->GetNextElement()) {
$fields = $arItem->GetFields();
$props = $arItem->GetProperties();
$row = [$fields["ID"], $fields["NAME"]];
foreach ($arProps as $code => $propInfo) {
$value = $props[$code]["VALUE"];
if (empty($value)) {
$row[] = "";
continue;
}
// Если свойство — файл (в том числе множественное)
if ($propInfo["PROPERTY_TYPE"] === "F") {
if (is_array($value)) {
$filePaths = [];
foreach ($value as $fileId) {
$filePath = CFile::GetPath($fileId);
if ($filePath) {
$filePaths[] = $filePath;
}
}
$row[] = implode(",", $filePaths);
} else {
$row[] = CFile::GetPath($value);
}
}
// Если множественное свойство (строки, числа, списки и пр.)
elseif ($propInfo["MULTIPLE"] === "Y" && is_array($value)) {
$row[] = implode(",", $value);
}
// Обычное свойство
else {
$row[] = $value;
}
}
fputcsv($fp, $row, ";");
}
fclose($fp);
echo "Экспорт завершен. Файл: ".$FILE_PATH;
27.08.2025 11:14 27.08.2025 11:14:00
0
27.08.2025
11:14
27.08.2025 11:14:00
Для получения всех свойств элементов битрикс можно воспользоваться скриптом, в этом скрипте я еще записал свойства в csv файл:
<?php
use Bitrix\Main\Loader;
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/modules/main/include/prolog_before.php");
if (!Loader::includeModule("iblock")) {
die("Модуль iblock не подключен");
}
$IBLOCK_ID = 55;
$filePath = $_SERVER["DOCUMENT_ROOT"]."/upload/iblock_{$IBLOCK_ID}_fields.csv";
// Открываем файл для записи
$fp = fopen($filePath, "w");
// Заголовки CSV
fputcsv($fp, ["Название", "Код", "Обязательное", "Множественное", "Тип поля"], ";");
// Функция для преобразования типа
function getPropertyTypeName($prop) {
$types = [
"S" => "Строка",
"N" => "Число",
"L" => "Список",
"F" => "Файл",
"E" => "Привязка к элементу",
"G" => "Привязка к разделу"
];
$baseType = $types[$prop["PROPERTY_TYPE"]] ?? $prop["PROPERTY_TYPE"];
// Если пользовательский тип указан — уточняем
if (!empty($prop["USER_TYPE"])) {
$baseType .= " ({$prop["USER_TYPE"]})";
}
return $baseType;
}
// Получаем список свойств инфоблока
$properties = CIBlockProperty::GetList(
["SORT" => "ASC"],
["IBLOCK_ID" => $IBLOCK_ID]
);
while ($prop = $properties->Fetch()) {
$row = [
$prop["NAME"],
$prop["CODE"],
($prop["IS_REQUIRED"] === "Y" ? "да" : "нет"),
($prop["MULTIPLE"] === "Y" ? "да" : "нет"),
getPropertyTypeName($prop)
];
fputcsv($fp, $row, ";");
}
fclose($fp);
echo "Файл успешно создан: ".$filePath;
27.08.2025 11:14 27.08.2025 11:14:00
0
12.06.2024
14:40
12.06.2024 14:40:25
В файле:
/bitrix/php_interface/after_connect_d7.php
добавляем строку:
$this->queryExecute("SET innodb_strict_mode=0");
12.06.2024 14:40 12.06.2024 14:40:25
0
22.10.2023
22:48
22.10.2023 22:48:49
При запуске OpenServer появляется ошибка:
openserver cannot create file hosts
Попробуйте изменить права на файл hosts, командой, консоль cmd нужно запускать от имени администратора:
attrib.exe -s -r -h -a C:\Windows\system32\drivers\etc\hosts
22.10.2023 22:48 22.10.2023 22:48:49
0
30.05.2023
10:46
30.05.2023 10:46:59
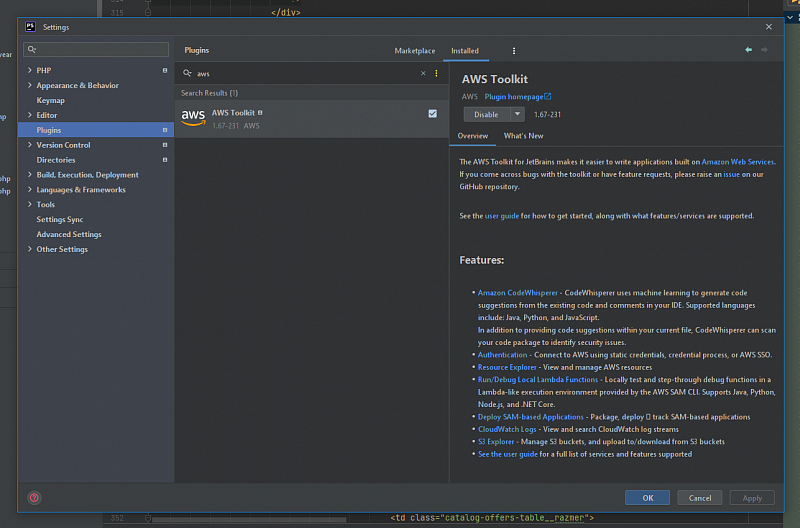
Так как githab copilot в россии не работает я перешел на CodeWhisperer от Amazon.
Для установки CodeWhisperer в PhpStorm переходим в меню
File -> Settings , выбираем пункт
Plugins Находим плугин AWS Toolkit и устанавливаем.
30.05.2023 10:46 30.05.2023 10:46:59
0
19.04.2023
11:47
19.04.2023 11:47:25
Для запуска selenium на сервере ubunty или debian без графического интерфейса, скачиваем последнею версию браузера Chrome
wget -nc https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
устанавливаем браузер
apt install -f ./google-chrome-stable_current_amd64.deb
устанавливаем selenium и webdriver-manager
pip install selenium webdriver-manager
создаем и запускаем скрипт, например на python
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManager
options = Options()
options.add_argument('--headless')
options.add_argument('--no-sandbox')
options.add_argument('--disable-dev-shm-usage')
driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()), options=options)
driver.get("https://www.python.org/")
print(driver.title)
driver.close()
19.04.2023 11:47 19.04.2023 11:47:25
0
28.03.2023
10:20
28.03.2023 10:20:45
В последнее время получил распространение вирус который создает файлы свои .htaccess во всех директориях сайта.
Если у вас сайт под управлением битрикса то воспользуйтесь "сканером безопасности" в админке битрикса, чаще всего он находит исходные файлы php из которых распространяется вирус, и следуйте рекомендациям сканера, постарайтесь устранить все проблемы.
Но иногда в админку из-за модифицированного файла .htaccess не зайти.
Найти и удалить все файлы .htaccess можно с помощью следующей команды, предварительно перейдя в директорию сайта.
find . -type f -name ".htaccess" -exec rm -v {} \;
Затем нужно заменить .htaccess на свой .htaccess.restore и запретить его изменять с помощью chattr.
chattr -i .htaccess; cp .htaccess.restore .htaccess; chattr +i .htaccess
28.03.2023 10:20 28.03.2023 10:20:45
0
24.01.2023
10:28
24.01.2023 10:28:08
Получаем местоположение из заказа по номеру заказа
$db_props = CSaleOrderPropsValue::GetOrderProps("номер_заказа");
while ($arProps = $db_props->Fetch())
{
if ($arProps["TYPE"]=="LOCATION")
{
$arVal = CSaleLocation::GetByID($arProps["VALUE"], LANGUAGE_ID);
echo htmlspecialchars($arVal["COUNTRY_NAME"]." - ".$arVal["CITY_NAME"]);
}
}
24.01.2023 10:28 24.01.2023 10:28:08